Print Hello World in Angular2 with TypeScript and Node.js
1.Setup Node.js Environment
First we need to download Node.js from the Official website.Direct link to download Node.js for windows user
https://nodejs.org/dist/v6.9.4/node-v6.9.4-x64.msi
and https://nodejs.org/dist/v6.9.4/node-v6.9.4-x86.msi
And for Macintosh click on this link
https://nodejs.org/dist/v6.9.4/node-v6.9.4.pkg
After download completes install it into your system. Install it as normal process you do for any software.
2.Updating npm(node package manager)
Node comes with npm installed so you should have a version of npm. However, npm gets updated more frequently than Node does, so you'll want to make sure it's the latest version.
and run this command.
Make sure that you have an internet connection on your system because it will download lot of files from the internet.Don't worry only for first time you need internet after that no need of internet for setup.
To Check version test this commandMake sure that you have an internet connection on your system because it will download lot of files from the internet.Don't worry only for first time you need internet after that no need of internet for setup.
npm install npm@latest -gnpm -v
The version should be higher than 2.1.8.
Next step is to configure Angular CLI(command line interface).
To intall Angular CLI, run:
To Verify whether your installation completed successfully, you can run:
Next step is to configure Angular CLI(command line interface).
To intall Angular CLI, run:
npm install -g angular-cli
Which will install the ng command globally on your system.
To Verify whether your installation completed successfully, you can run:
ng versionangular-cli: 1.0.0-beta.26
node: 7.5.0
os: win32 x64Now that you have installed Angular CLI installed, you can create new application anywhere in your system.
Let's say you want to create a new Angular2 application with "FirstAngular2App" name in the following path:
C:\AngularApp
for that we have to go to that directory using cd command in node.js command prompt window.
and run this command.
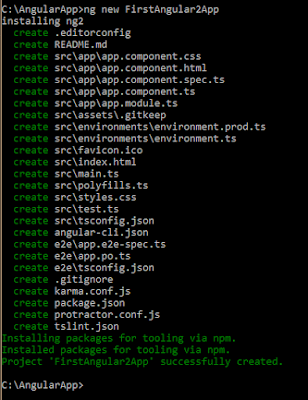
ng new FirstAngular2App
The Angular CLI will not only create the files and folders, it will also install any
npm dependencies required.After successful creation of Angular2 project we are ready to go.
Now run this command to run the Angular2 application.
npm start
Now notice our localhost server has started on following url.
http://localhost:4200
Open this URL in any browser.
Viola!! App works.
Your first Angular2 application has run.

This is the default Angular2 application using Node.js and Angular CLI.
Now if you want to change the text "app works" to "Hello world", we shall modify app.component.ts file
lets open the application in Visual Studio and see the Angular2 Folder structure.
Open the app.component.ts file and modify the title property to Hello World.
The moment you save the file Node.js server automatically detects the changes and it refreshes the browser and here what we see.import { Component } from '@angular/core';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.css']})export class AppComponent {title = 'Hello World!';}
Note:-If you are using npm latest version then when you change anything in the application like changing the text app works to Hello World it may not reflect into the browser.
because This is a bug within the latest
@ngtools/webpack package that the angular-cli uses. To fix this you need to manually downgrade the package:npm uninstall @ngtools/webpack
npm install --save-dev @ngtools/webpack@1.2.4Now when you run the application using ng start , you will see the changes.
3.Conclusion:-
So far we have seen how to create your very first Angular2 application using TypeScript and Node.js
There are some other approaches also available to create an angular2 application but here we saw using Angular CLI(Command Line Interface).
Keep Visiting for subsequent articles on Angular2.
Like it and if you have any confusions write them into comments section.
Post You May Like Also:






Great article :)
ReplyDeletethumbsUp for this post.
ReplyDeleteThank you for posting such a nice useful and impressive content.
ReplyDeletenode.js development services
great
ReplyDeleteThanks all
ReplyDeletevery informative blog and useful article thank you for sharing with us , keep posting learn more AngularJS 5 Online Training
ReplyDeleteYou have provided an nice article, Thank you very much for this one. And i hope this will be useful for many people.. Top Web Design Company in Bangalore | Website Developers in Bangalore | Website Designing Company in Bangalore
ReplyDelete